Documentation
Introduction
Formle is a headless form-handling service that helps developers manage form submissions without worrying about the backend.


- Headless Form Handling : Fully control your form's design and frontend.
- Privacy Focused : Submissions are securely stored with encryption.
- Toggle Submissions : Turn form submissions on or off with a single click.
- Redirect URL : Send users to a custom page after they submit the form.
- Boolean Response : Get a success response (
trueorfalse) after a form is submitted. This helps you handle any business logic in your application based on the response. (Overrides Redirect URL)
Formle is perfect for use cases where you want full control over the form's look and feel but need a reliable backend to handle submissions—no need to write repetitive code or configure servers. We handle the backend so you can focus on building great user experiences.
Key Concepts
Structure : The form structure is designed to only accept values that match the defined fields, ensuring data integrity.
| Name | Query | |
|---|---|---|
| name | What is your name? | |
| What is your email address? | ||
| message | Message you wanted to convey? |
Note: The name field, for example, will be used as the key for form submission data. When users submit the form, the data for each field is mapped to these keys in the JSON object.
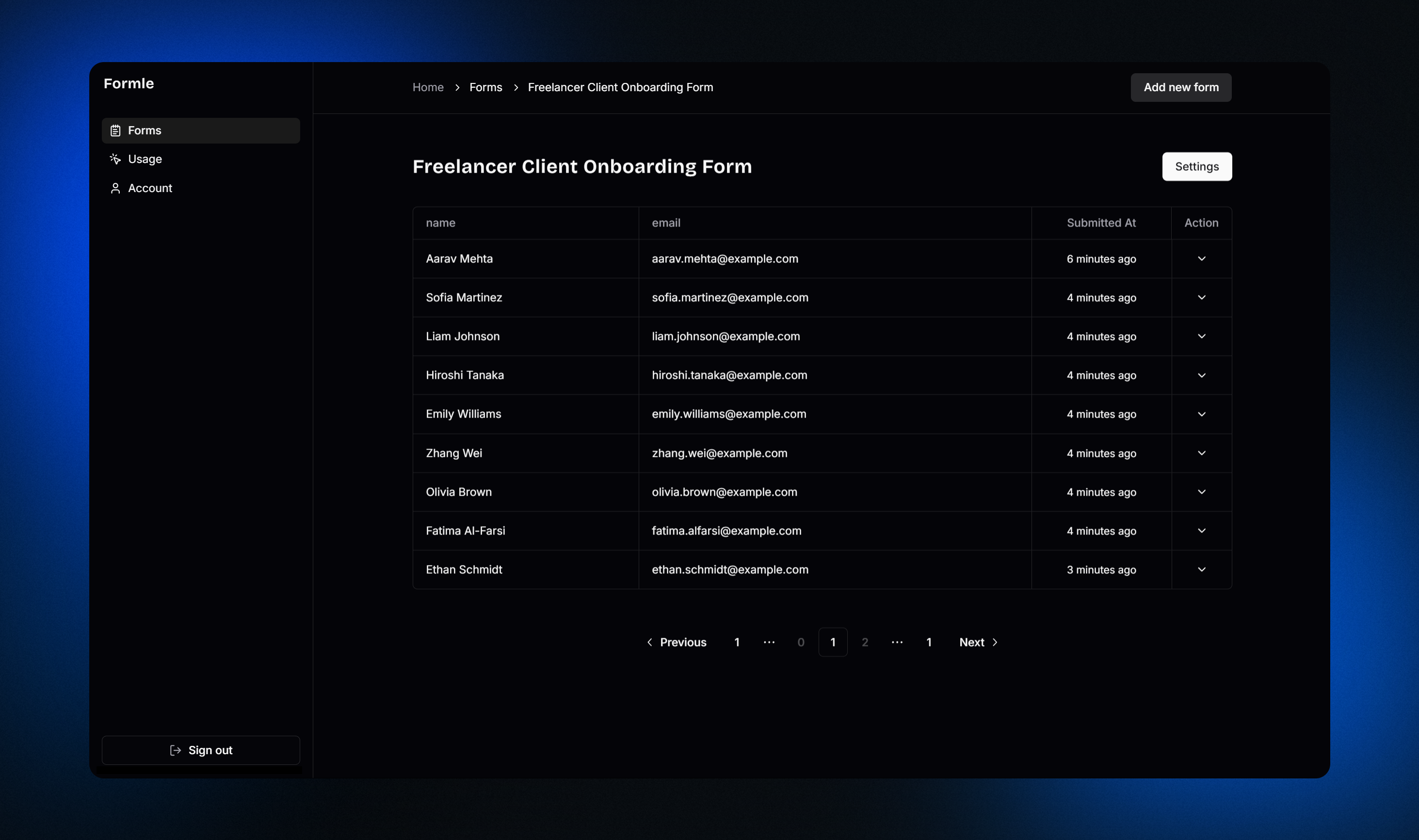
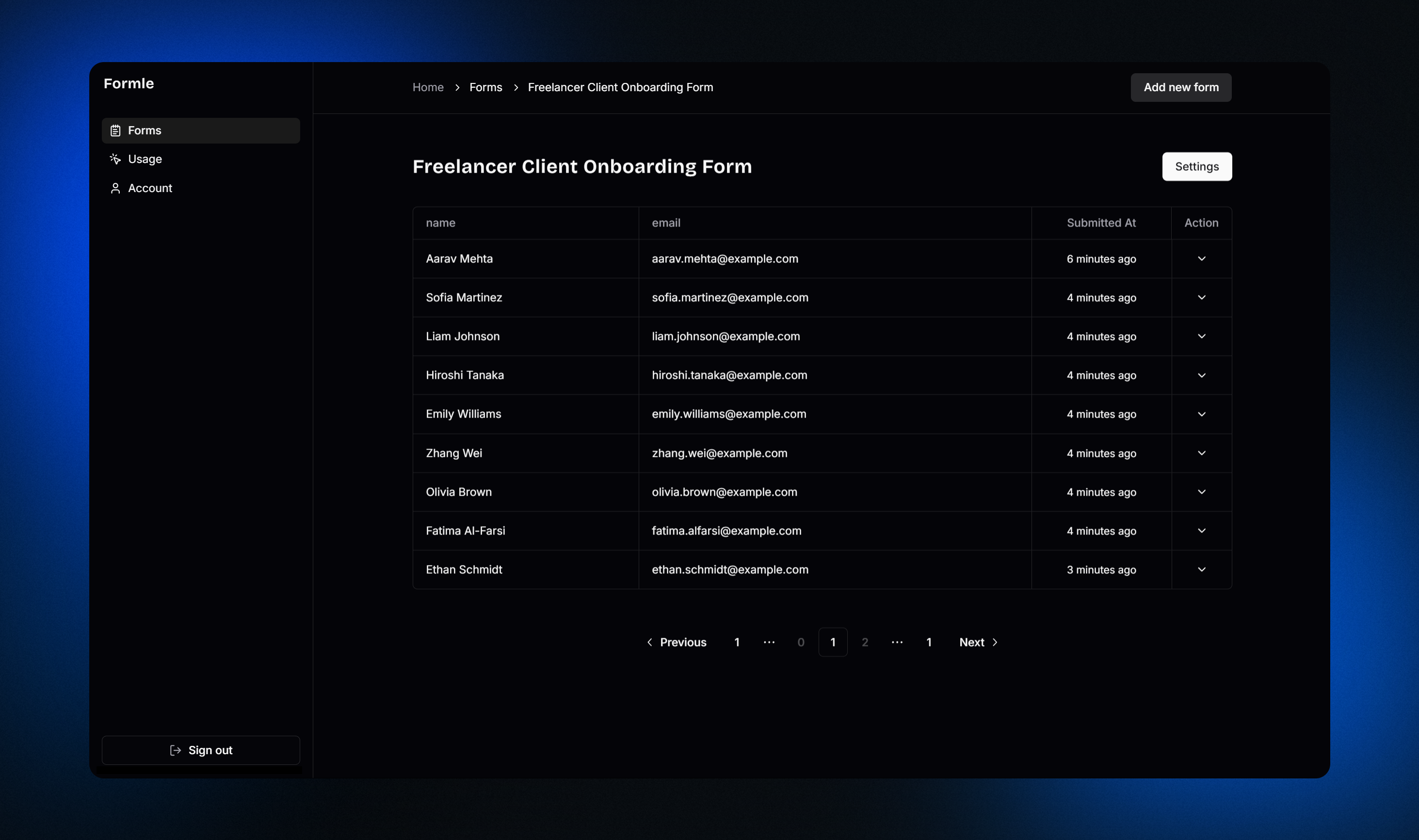
Usage
This is Forms Public URL which is then used to collect submission.
https://formle.dev/~/{form-id}Formle supports two types of submissions:
1. JSON Body-application/json
Use this when making API requests directly to the endpoint.
POST https://formle.dev/~/{form-id}
Content-Type: application/json
{
"name": "John Doe",
"email": "john@example.com",
"message": "Hello, I love Formle!"
}2. URL-Encoded Form-application/x-www-form-urlencoded
Use this when setting the endpoint as the action attribute in a form. The form data will be submitted as URL-encoded.
<form action="https://formle.dev/~/{form-id}" method="POST">
<label for="name">Name:</label>
<input type="text" id="name" name="name" required>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<label for="message">Message:</label>
<textarea id="message" name="message"></textarea>
<button type="submit">Submit</button>
</form>